WPCodeBox is an excellent code snippets plugin if you are looking for an alternative to the child theme or a complementary tool to add code in your Bricks sites.
Discount Code
25% off coupon code on WPCodeBox: WPDEVDESIGN
We shared some CSS snippets for improving the Bricks editor UX in our Bricks Builder Editor Tweaks article. Let’s see how these and others can be added using WPCB.
- Click New Snippet.
- Give it a Title, say “Bricks Editor CSS”.
- Change the Type to CSS.
- Add/paste your code. Here‘s what I use in all my Bricks sites.
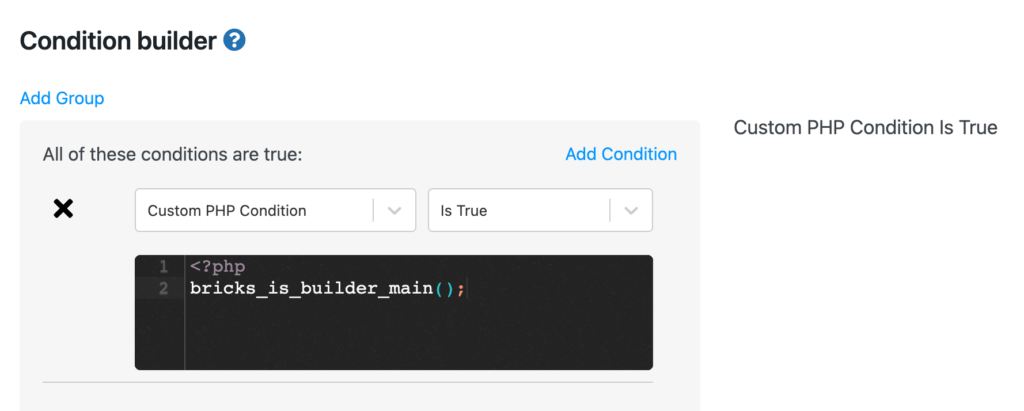
- Change Where to run the snippet from Everywhere to Custom and click Open condition builder.
Choose Custom PHP Condition and paste:
<?php
bricks_is_builder_main();bricks_is_builder_main function evaluates to true for the builder’s outer frame. Therefore, with the above custom condition, we are telling WPCB to run the code only in the Bricks editor’s outer frame. This code won’t run in the inner canvas (your actual Page/template).
There are some snippets that should be run on the Bricks canvas only, like adding outlines in the editor.
Here’s the condition for this:
<?php
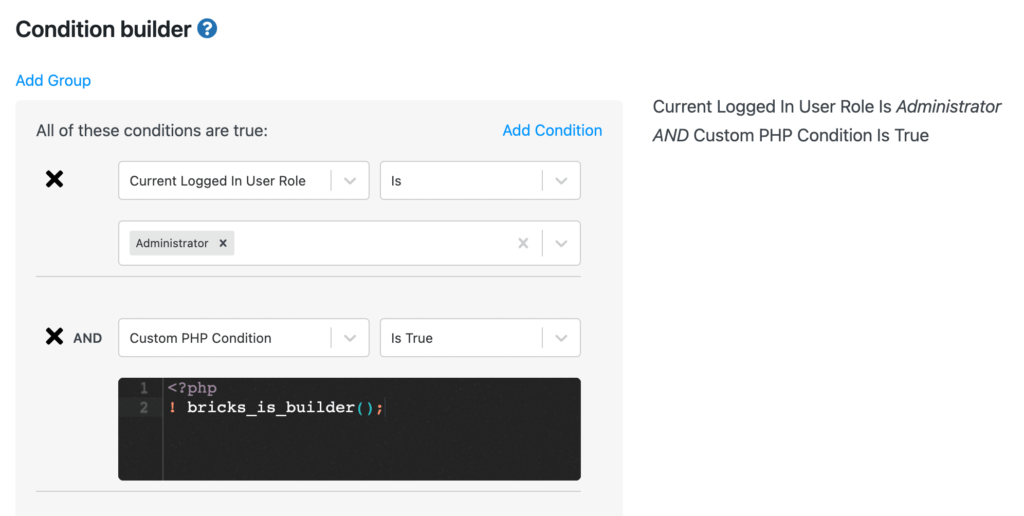
bricks_is_builder() && ! bricks_is_builder_main();and lastly, as another application where the requirement is to run code only for admin users on the front end (like the adding outlines snippet on the frontend):
Note
Unfortunately, custom PHP conditions are not retained when code snippets are downloaded from the cloud as of v1.4.1 of WPCodeBox. As a workaround, you could paste the condition code in the Description field so you could copy and paste it.
Here’s some relevant notes:
Both outer and canvas:
if ( bricks_is_builder() ) {
}Only outer:
if ( bricks_is_builder_main() ) {
}Only canvas:
if ( bricks_is_builder() && ! bricks_is_builder_main() ) {
}On the canvas (the inner frame) & frontend, not the builder panel (outer stuff):
if ( ! bricks_is_builder_main() ) {
}Only frontend:
if ( bricks_is_frontend() ) {
}or
if ( ! bricks_is_builder() && ! is_admin() ) {
}







1 comment
Philipp
Is it possible that this article is outdated? I think the options on "Where to run snippet" have changed...