The "Posts" element in Bricks has "Grid" as the default layout but the actual CSS it applies on the page feels hacky with negative margins and padding values to compensate for those adjustment etc.
This Pro tutorial provides the CSS code for
- automatic responsive grids and
- manual responsive grids
using CSS Grid for the Posts element.
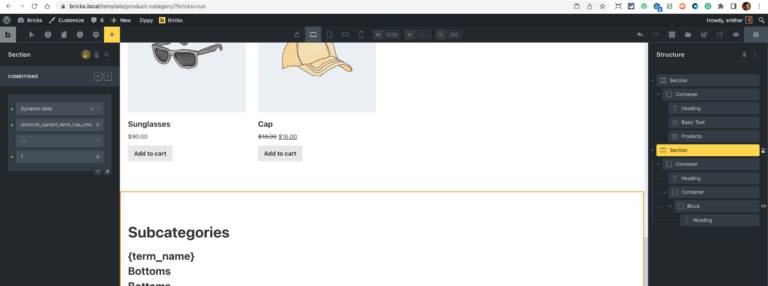
Add a Section having a Container.
Add a Posts element inside the Container.
Under the CONTENT tab, ensure that the Layout is Grid. This is the default setting. The default spacing value of 30px can be left alone as well. It is going to be overridden with our custom CSS.
Go to STYLE → CSS and under Custom CSS paste:
This is a BricksLabs Pro tutorial.
For full access login below or create your BricksLabs Pro account