One of the most useful features of Bricks builder is the Query Loop and it is more powerful than what appears on the surface i.e., in the editor interface.
In this Pro tutorial, we are going to explore nested queries in Bricks and delve into outputting WooCommerce products grouped by their top-level product categories as an example.
Another use-case would be showing posts grouped by their categories.
This would not have been possible without the excellent developer reference article named Bricks Builder Useful Functions And Tips by Jenn Lee.
The main hurdle is being able to pass the term being iterated in the loop to the inner product/post loop so that the Products element or Posts query loop (set to product post type) will be automatically filtered by or restricted to the corresponding product category.
We will cover two ways of doing this:
- Products element inside a Terms query loop
- Posts query loop inside a Terms query loop
Terms QL + Products approach can be used if you want a quick start and want to show the products without making any changes visually to the layout.
If you want more control i.e., what items to show in the "product card" and in what order and how, use the Terms QL + Posts QL approach instead.
Tested in Bricks 1.5 beta.
Table of Contents
- The initial steps
- Products element inside a Terms query loop
- Posts query loop inside a Terms query loop
- Conclusion
The initial steps
Edit your main Shop page with Bricks.
Add a Section.
Add a Container or a Div inside the Section's Container.
Toggle "Use query loop" on.
Click the Query (loop) icon and set the Type to Terms and Taxonomies to Product categories (Product).
Since we want to only loop through the parent product categories, set Parent to 0.
If there are any product categories that you would like to exclude, select them in the Terms (Exclude) control.
Add a Heading inside the query loop element (Div/Container).
Set its text to:
This will show the product category names.
Products element inside a Terms query loop
Add a Products element below the Heading.

Due to a bug in the current version when the Products element is added inside a query loop, the query loop's dynamic tags will stop working. By the time you read this tutorial there are chances that Bricks team has fixed this and so if your product category names are still appearing, you can ignore what follows below to work around this bug.
Fixing the disappearing product category name
Let's replace the heading text with the term name using the bricks/element/settings filter.
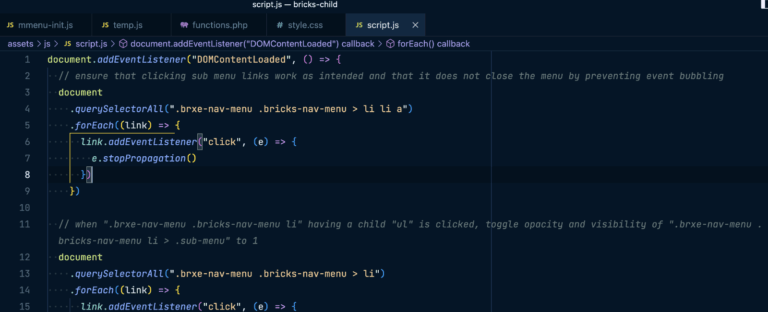
Add the following in child theme's functions.php or a code snippets plugin like WPCodeBox:
This is a BricksLabs Pro tutorial.
For full access login below or create your BricksLabs Pro account