This tutorial provides the JavaScript and CSS codes that can be pasted in order to create custom CSS animations on scroll without any third-party plugins in Bricks Builder.
3 examples of custom animations
Slide-up
First of all, let’s create a new class custom-animation-on-scroll and assign it to the element we want to animate. This class doesn’t require any styling, we only use it to trigger our JavaScript code.
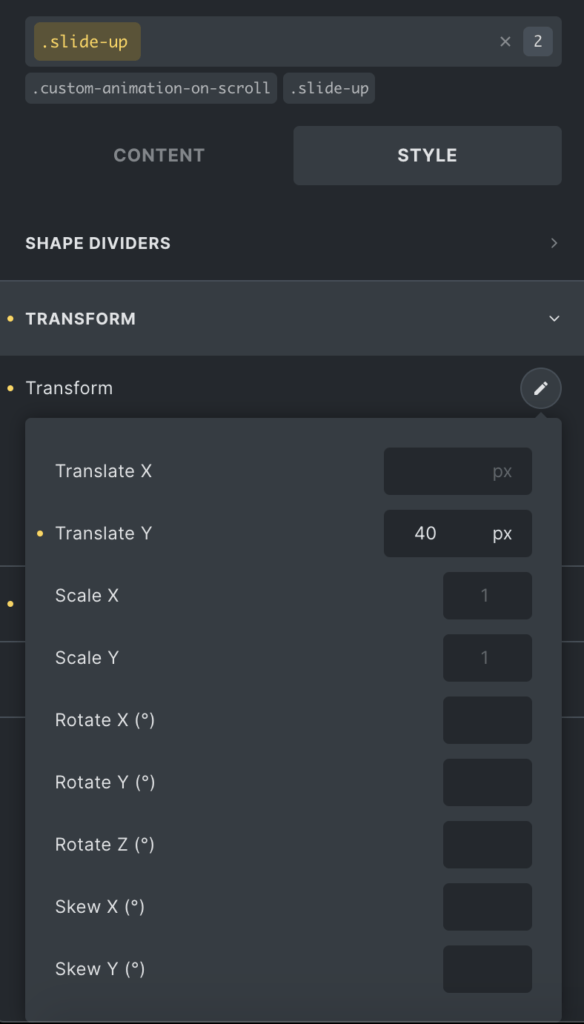
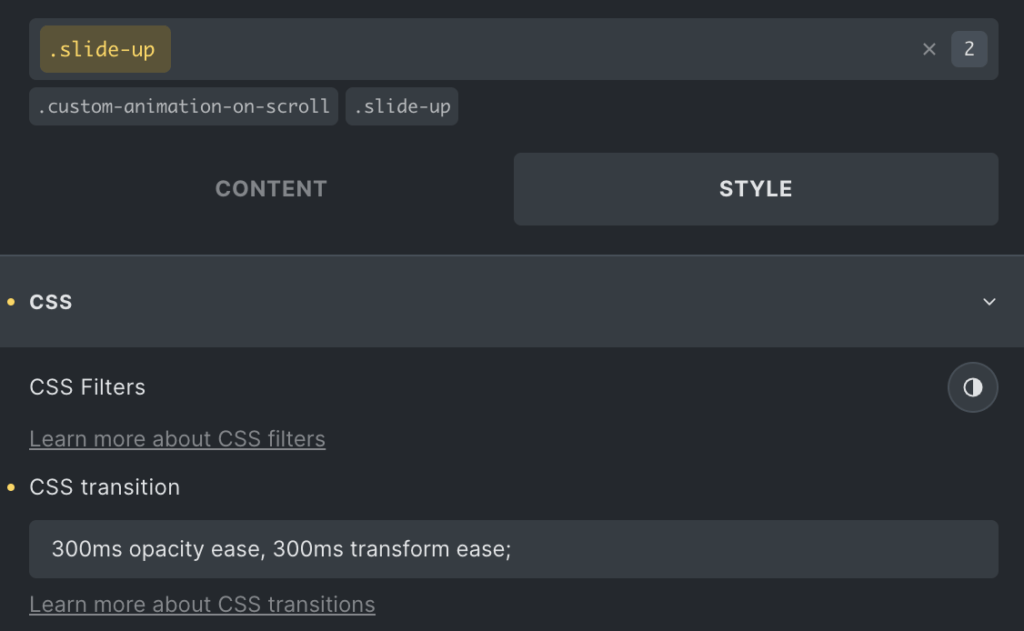
We’ll now add a second class to the same element named slide-up, and we’ll assign all the CSS animations to it. In this specific case, we’ll set:
- Opacity to 0

- Transform: translateY to 40px

- Transition both opacity and transform properties with a smooth easing.

The last step is to add the following CSS to your page in order to disable the animation on the builder page and when the animation has been completed. The common places to paste it are:
- In the
style.cssof your child theme, in the theme customizer or in Bricks -> Settings -> Custom Code -> Custom CSS (make sure to wrap the css in a <style></style> tag) if you plan to use the animation site-wide. - In your third-party Code Snippets plugin.
- In a Code element (again, make sure to wrap the css in a <style></style tag) if the animation is page-specific.
[data-builder-mode] .custom-animation-on-scroll.slide-up,
.custom-animation-on-scroll.slide-up.active {
opacity: 1;
transform: translate(0);
}Zoom-in
Let’s repeat the same steps we did earlier with slide-up effect. Let’s assign the class custom-animation-on-scroll to the element we want to animate to trigger our JavaScript code.
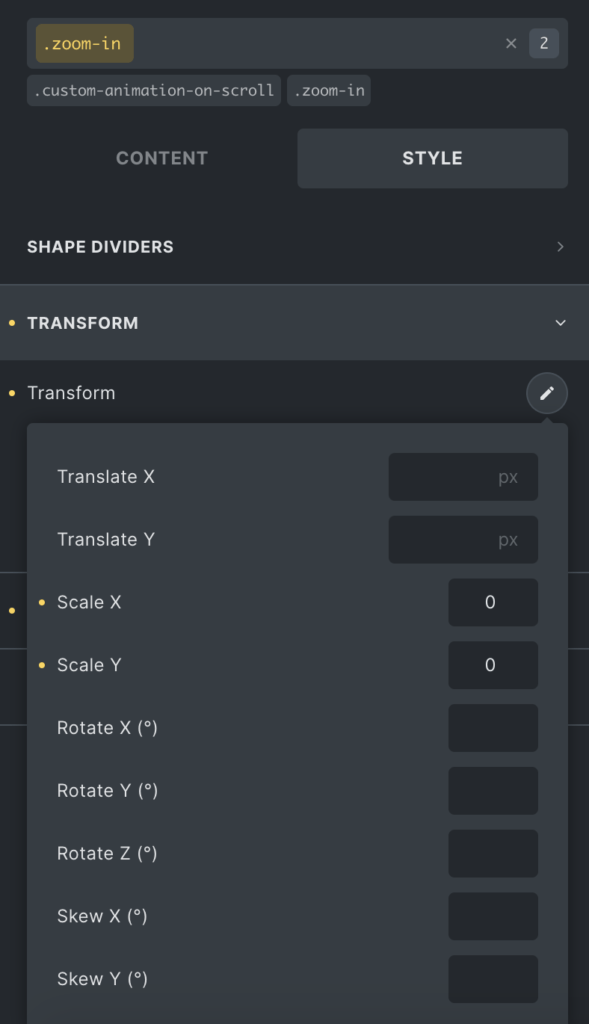
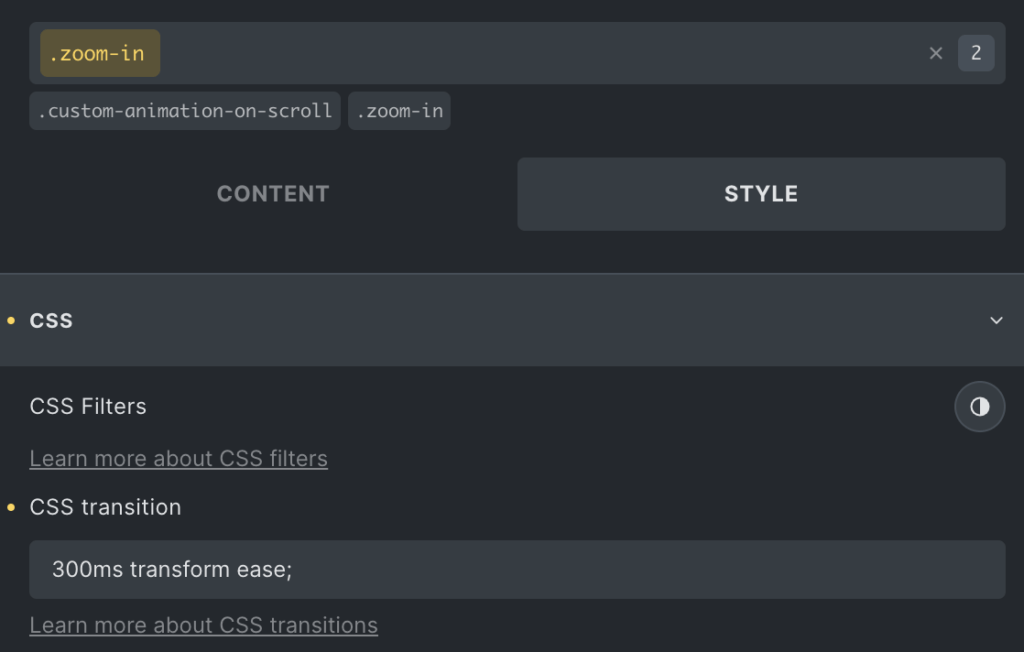
Let’s create and assign the new class zoom-in with the following CSS changes:
- Transform: scaleX and scaleY set to 0

- transition the transform property with some ease.

Add the following CSS with same logic described earlier for the slide-up effect:
[data-builder-mode] .custom-animation-on-scroll.zoom-in,
.custom-animation-on-scroll.zoom-in.active {
transform: scale(1);
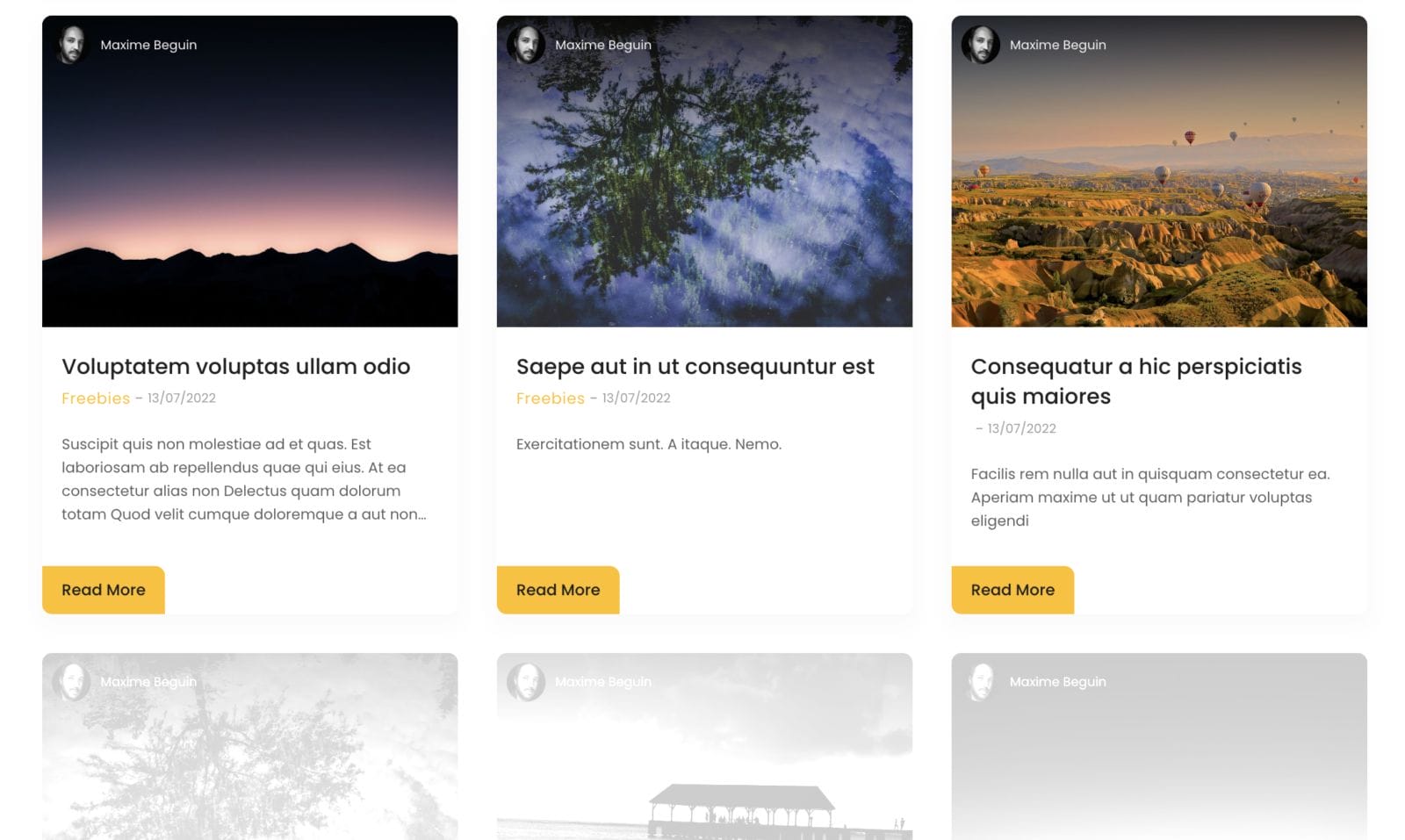
}Color-in
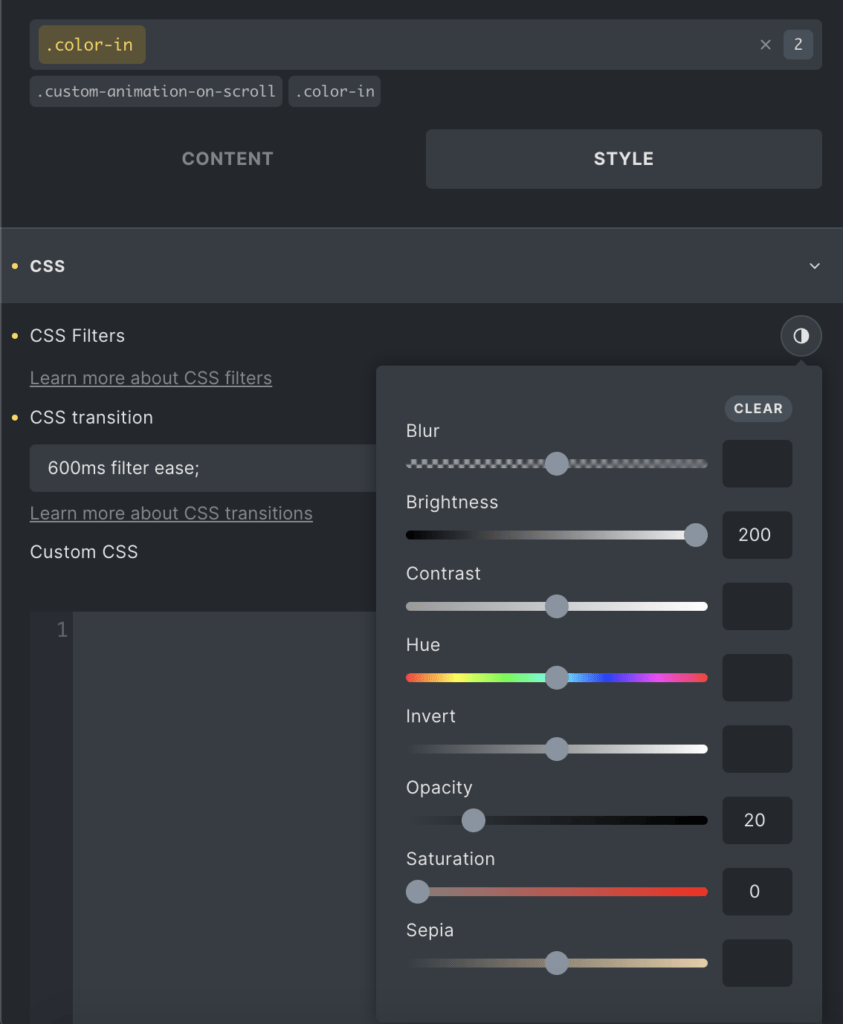
For this particular effect, we’ll focus on transitioning the CSS filter properties. But first, make sure to add the class custom-animation-on-scroll in order to trigger our animation on scroll.
Let’s create and customize the new color-in class with following values:
- Brightness set to 200%
- Opacity set to 20%
- Saturation set to 0%
- Transition the filter property with a nice easing effect.

Once done, copy and paste the following CSS code to your website (check the slide-up effect to decide where to paste this code).
[data-builder-mode] .custom-animation-on-scroll.color-in,
.custom-animation-on-scroll.color-in.active {
filter: unset;
}Include the Javascript Code
Now here is where the magic happens! We’ll use the native IntersectionObserver JavaScript method to calculate when our elements enter in our viewport and “intersects” with root. When it does, our Javascript code will add a active class to our element and will trigger the transition effect.
This is a really lightweight way to trigger scrolling animations compared to heavier solutions such as:
- GSAP and scrollTrigger
- jQuery scroll() method
- or even
addEventlistener('scroll', () => {}).
Just copy/paste the following JavaScript code as it is to your site. Remember the rules:
- Enqueue it through your child theme or in Bricks -> Settings -> Custom Code -> Body (footer) scripts (make sure to wrap the css in a <script></script> tag) if you plan to use the animation site-wide.
- In your third-party Code Snippets plugin.
- In a code element (again, make sure to wrap the code in a <script></script> tag) if the animation is page-specific.
And that should be it!
window.addEventListener("load", () => {
// Set the variables
var iOSupported = "IntersectionObserver" in window; /* true if supported */
var box = document.querySelectorAll('.custom-animation-on-scroll');
// Check if IntersectionObserver is supported by the browser
if (!iOSupported) {
return;
}
// Set the config options
const config = {
root: null, // sets the framing element to the viewport
rootMargin: '0% 0% -25% 0%', // the animation will be triggered when at 25% from the bottom of the viewport
threshold: 0
};
// Init the observer
let observer = new IntersectionObserver((entries) => {
entries.forEach((item) => {
if (item.isIntersecting) {
// adding the class active when the element is intersecting
item.target.classList.add("active");
} else {
// removing the class active when the element is NOT intersecting - Uncomment the following row in order to apply it
// item.target.classList.remove("active");
}
});
}, config);
// observe all the element that has the class 'custom-animation-on-scroll'
box.forEach((item) => {
observer.observe(item);
});
});Conclusion
We just scratched the surface here, but imagine being able to add any type of animation with no third-party plugins or external libraries and without leaving your Bricks page. Sounds cool, isn’t it? I hope you enjoyed this tutorial. If you did, show some love to BricksLabs!







6 comments
Joe
Hey,
I can't get the slide-up to work. I put the CSS in the custom CSS panel of Bricks settings, with tags.
And I put the copied Javascript in Bricks -> Settings -> Custom Code -> Body (footer) scripts.
The classes are in place and correctly added. It simply does not trigger. Is any of the above not correct?
David Browne
Hi Joe,
I just quickly went through the steps, and it's working correctly for me. Do you have a URL you can share where it's not working? it'll be either a step missing, or perhaps something conflicting on your page.
Pawan Khatri
Hey Maxime,
Thanks for this. Is there a way to disable this to work on the builder and only to work on frontend.
Maxime Beguin
Hey Pawan,
This should be the default behavior. the following CSS
[data-builder-mode] .custom-animation-on-scroll.slide-uptargets the builder mode and overwrites the "from" animation. So if you set an opacity animation on some elements, they will show as opacity: 1 in the builder. If you can't replicate that behavior, there might be something wrong with your css...T B
Maxime, this is incredibly useful, brilliantly illustrated, well explained and works perfectly. Thank you, just what I was looking for (to animate a highlight background behind spanned sentences in a paragraph.)
Maxime Beguin
Thanks for your kind words! I really appreciate it!