This Pro tutorial provides the steps to load and initialize Backstretch on the images uploaded to a post (of any post type like Pages or CPT) using ACF Pro on the page header section with the post title overlayed in the center for a background slideshow in Bricks.
Note: Another way to get the same visual result is by possibly using the built-in Slider element. We may explore and cover this in another tutorial.
Step 1
Install and activate ACF Pro.
We are going to use a Gallery type of field.
Go to Custom Fields → Add New to create a new field group named say, "Page Fields".
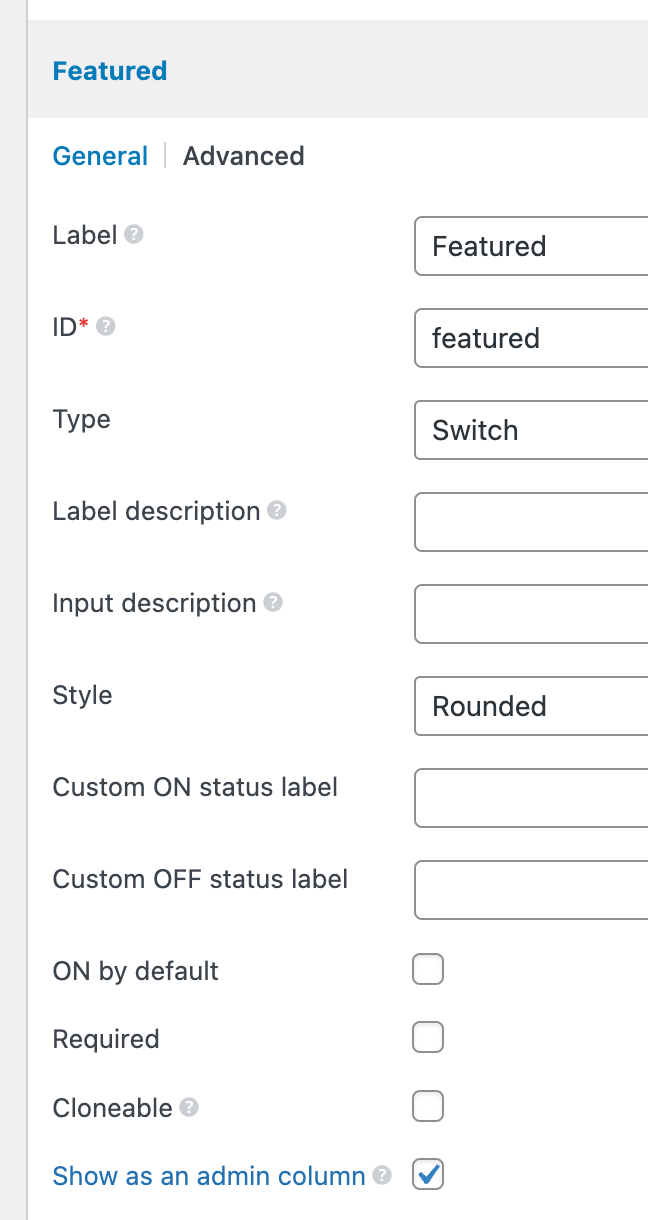
Add a field having the label of "Background Slideshow Images" and press Tab to have the Field Name automatically be set to background_slideshow_images.
Set the Field Type to Gallery.
Leave the Return Format at the default, Image Array.
In the Location meta box, select your desired Post Type - in this example, Page.
Step 2
Edit your Pages and for each, upload the slideshow images by populating the Gallery field.

Step 3
Create a directory called assets in your child theme and inside that, js directory.
Upload jquery.backstretch.min.js to your child theme's assets/js directory.
Ex.: /wp-content/themes/bricks-child/assets/js/backstretch-init.js
Create a file named say, backstretch-init.js in the same location having the following:
This is a BricksLabs Pro tutorial.
For full access login below or create your BricksLabs Pro account